Get Started!
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Id leo in vitae turpis. Arcu cursus vitae congue mauris. Risus at ultrices mi tempus imperdiet. Scelerisque felis imperdiet proin fermentum leo vel orci. Velit euismod in pellentesque massa placerat duis. Enim nunc faucibus a pellentesque sit amet porttitor eget. Volutpat blandit aliquam etiam erat velit scelerisque in.
Problem Scenario
IoT(Internet of things) have multiple complex steps to complete a basic setup, that require a high learning curve from the user. The current solution for setup had proven to fall short of customer needs
“I do not find the current information helpful” P1 from pilot usability study for product.
“I have a lot of experience working in Azure but these steps are too time consuming. I need to reference the documentation and go back and forth. Took me 4 hours to complete setup” - p5 usability test.
Customer / User: Cloud developers new to using the Azure digital twin service.
Context setup
Information Architecture
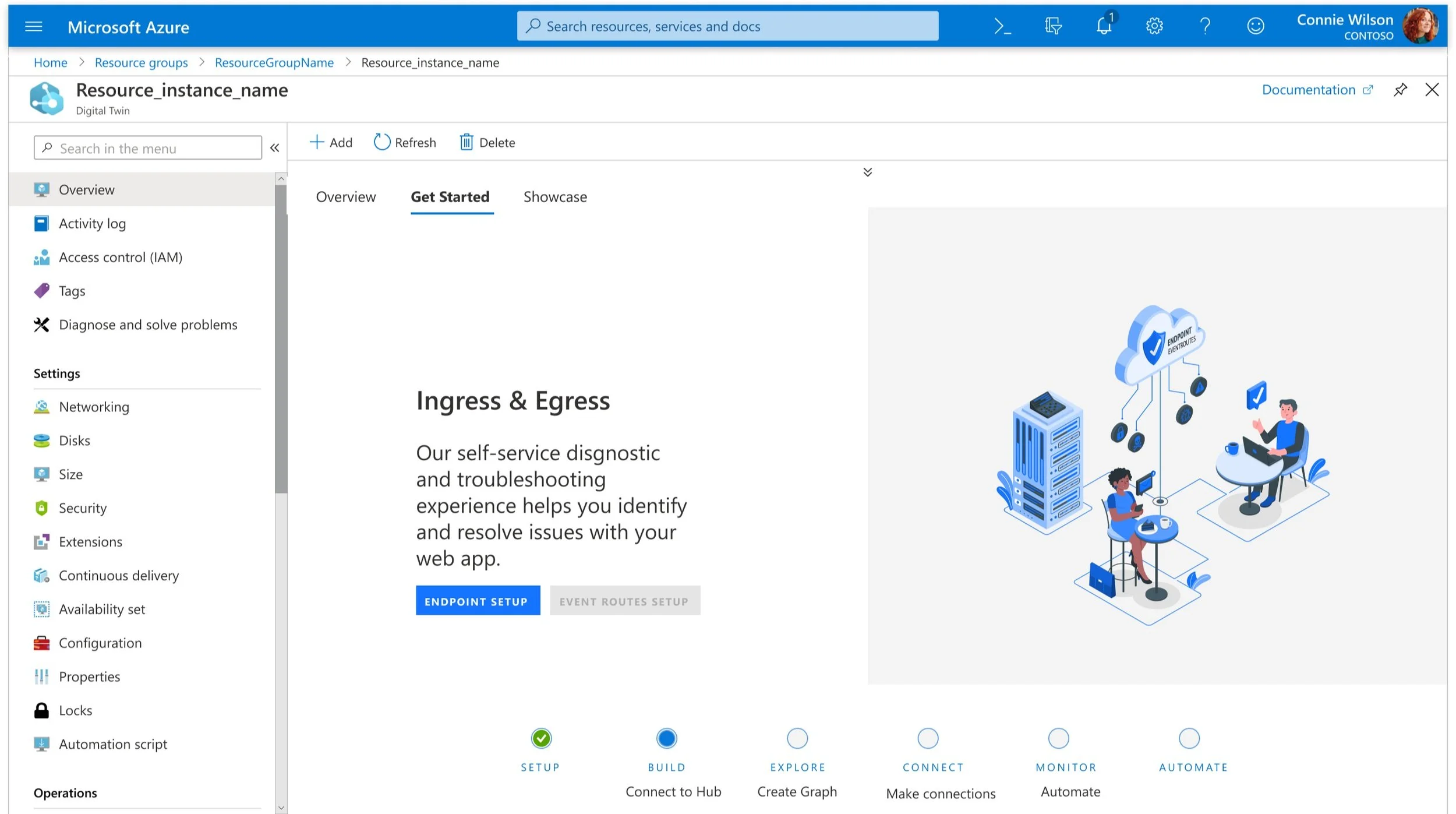
To onboard users effectively in the Azure portal, it was important to identify the appropriate location and provide a high-level understanding of the product, sandbox setup instructions, and a detailed step-by-step guide for infrastructure setup.
As for information architecture I defined 2 primary level for a great on-boarding experience
At the product level in the product overview
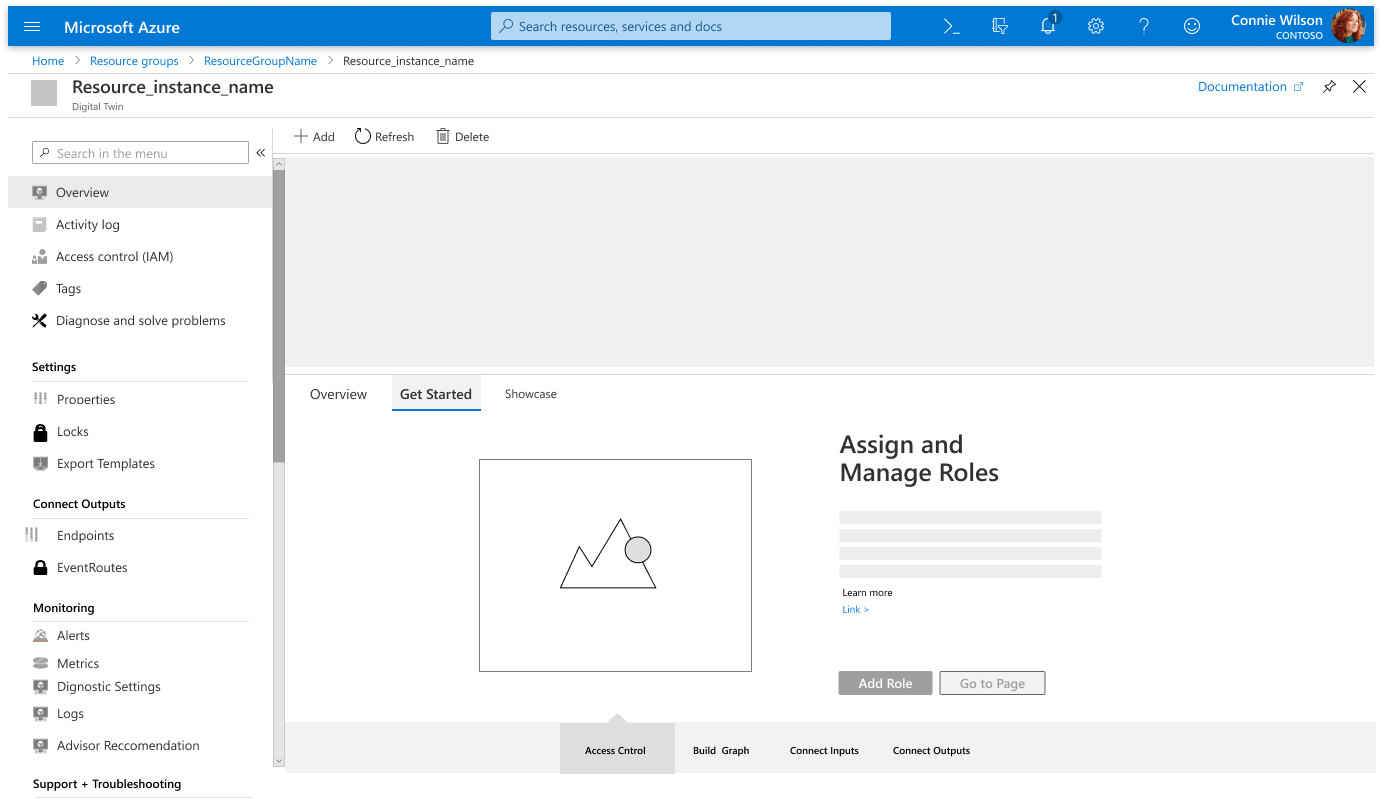
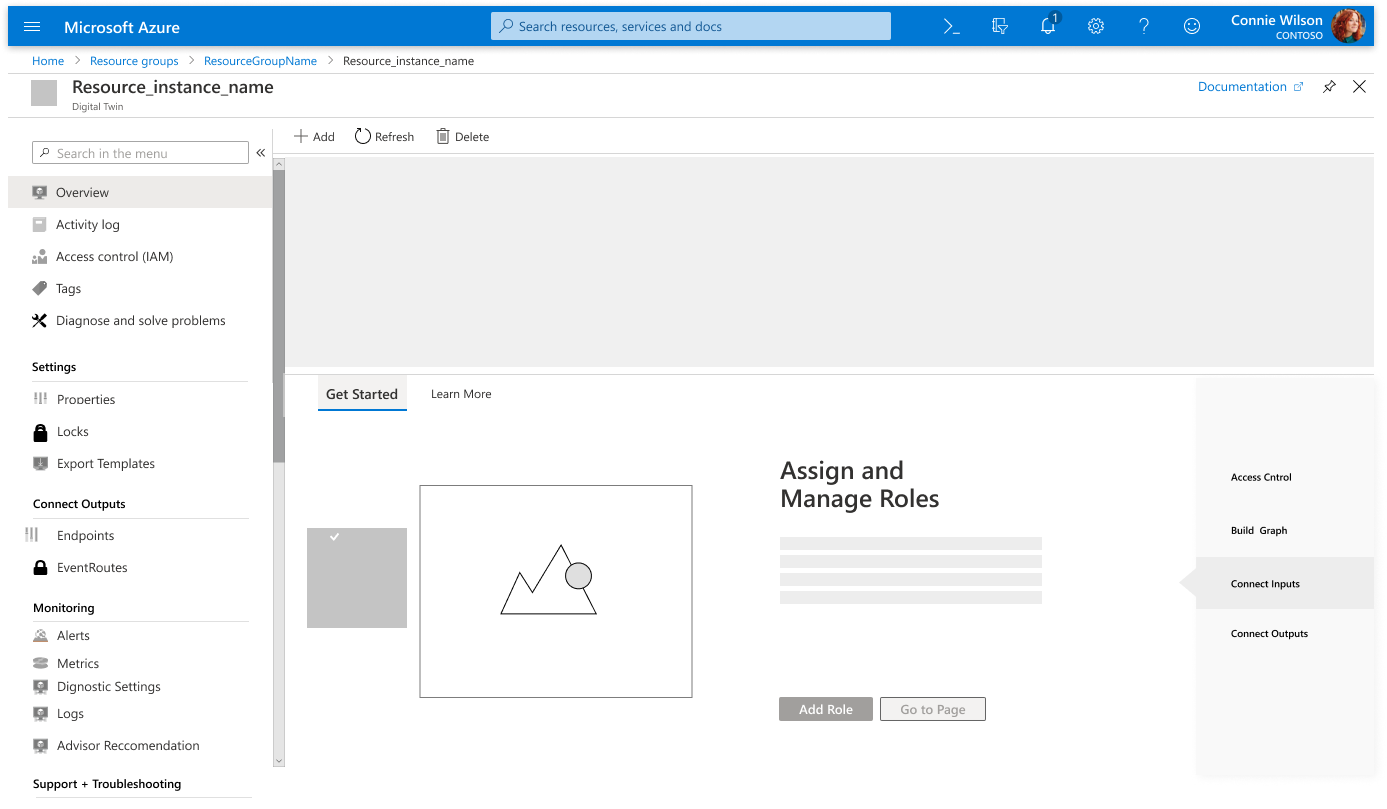
At the feature level for specific feature exploration
Iterating to scale design
While my focus was designing the on-boarding for specifically Azure Digital twin, I wanted to collaborate with other design leaders in the org to keep continuity across different products that developers, especially cloud developers explore.
I started with A fig-jam and quickly build low fidelity flows before we got closer to the final flow.






Final outcome
The final design adapted our design system and was able to scale to 4 different teams in the Azure platform while i lead this project and got many more excited!